Потрясающая фишка в WordPress!
Начну с нуля. Итак, для начала вы должны понять разницу между миниатюрами и обычными изображениями из поста. Миниатюра — это что-то вроде превьюшки к посту, в самом посте она может даже и не использоваться.
Предположим, у вас есть какая-то категория, и на странице этой категории перед некоторыми записями (а может быть и перед каждой) есть какая-то картинка, которая по сути и является превьюшкой поста, т.е. миниатюрой. Если мы перейдем на страницу одной из записей, то можем найти эту картинку в её содержимом, а можем и не найти.
В общем ладно, в двух словах, миниатюра — это изображение-превью к постам, которое:
- может использоваться, а может и не использоваться в содержимом поста,
- может выводиться вместе ссылкой на пост на страницах категорий, меток, архивов и т.д.,
- может автоматически подгоняться под определенный размер (я имею ввиду разрешение изображения),
По сути вы можете использовать ее даже в качестве фона сайта, т.е. для каждой записи — собственный фон.
Шаг 1. Включение поддержки миниатюр для вашей темы WordPress
Для того, чтобы использовать миниатюры на своем сайте, нужно сначала включить их, потому что по умолчанию этот функционал выключен.
Всё, что нам потребуется для активации миниатюр — это вставить следующую строчку кода в ваш файл functions.php (файлов с таким названием может быть много — нам нужен именно тот, который находится непосредственно в папке с вашей текущей темой).
Если вы не хотите использовать миниатюры во всех сразу, вы можете подключить их например только для записей (post):
или только для записей и только для страниц:
| add_theme_support( "post-thumbnails" , array ( "post" , "page" ) ) ; |
Можно ли назначить миниатюру таксономии WordPress?
Стандартными средствами — нет. Вы можете использовать какой-нибудь из плагинов, добавляющих для (рубрик и меток в том числе), либо прописать URL изображения в описании вашего конкретного элемента таксономии.
Шаг 2. Как установить миниатюру для поста?
Вообще есть два способа установки миниатюр через админку. Они друг от друга особо ничем не отличаются — можете использовать тот, который покажется вам удобнее.
Способ 1. Метабокс «Миниатюра записи»
Он вот такой:
">"> |
Этот пример выводит заголовки (функция ) и миниатюры постов со ссылками (функция ) на сам пост.
Тот же самый пример для функции :
">"> |
Получение URL миниатюры при помощи функции wp_get_attachment_image_src() и get_post_thumbnail_id()
Если вам нужна помощь с вашим сайтом или может даже разработка с нуля - .
На сайт, а сегодня . Наличие изображения на странице сайта является необходимым атрибутом. Картинка даёт пояснение контенту, посетители лучше воспринимают информацию. Она разбавляет так называемую «простыню» текста, глаза читателя временно отдыхают.
Настройка медиафайлов в WordPress
Вставить картинку в wordpress не вызовет трудностей. Но начну с другой, не менее важной информации. На многих сайтах дают инструкцию как вставить картинку в текст wordpress, но почему-то никто не говорит о настройках. После установки необходимо выполнить . В разделе Настройки ⇒ Медиафайлы по умолчанию увидите такую картину.
Обратите внимание, в каждом поле есть размеры в пикселях. Настоятельно рекомендую установить все значения на Ноль! И вот почему. При добавлении картинки на сайт wordpress создаёт также три! копии данного изображения. Итого получиться 4! (с учетом загружаемого размера) копии.
На хостинге в папке wp-content /uploads обнаружите 4 файла.
Теперь представьте, что вставлять картинок в вордпресс будете много. Вы быстро займете дисковое пространство хостинга (ненужными! файлами), и придется переходить на более дорогой тарифный план. Кстати, на , которым пользуюсь я, довольно неплохие условия и тарифы.
Поэтому повторюсь, установите все значения на ноль! Также перед публикацией обязательно необходимо , и желательно вставлять только . Но это уже тема другой статьи.
Перейдем непосредственно к тому, как вставить картинку wordpress.
Как вставить картинку в вордпресс
Считаем что на компьютере уже подготовлены картинки для установки на страницы сайта или в записи. В текстовом редакторе устанавливаете курсор в нужном месте записи и жмёте Добавить медиафайл .

- Загрузить файл с компьютера.
- Загрузить файл из библиотеки wordpress.
- Вставить с сайта.
Добавить изображение с компьютера
Нажимаете Загрузить файлы ⇒ Выберите файлы . В открывшемся окне выбираете файл с компьютера. Всё просто.
Добавить изображение из библиотеки wordpress
В консоли wordpress на вкладке Медиафайлы жмёте Добавить новый .

И загружаете необходимые файлы с компьютера.
Вставить картинку в вордпресс с сайта
Для того чтобы в wordpress вставить картинку с сайта надо нажать Вставить с сайта и указать URL картинки. Если не знаете где взять URL, подскажу. На сайте наводите мышкой на картинку, нажимаете правой кнопкой. В выпадающем окне выбираете Копировать адрес изображения.

Настройка изображения wordpress
Неважно каким способом будете загружать картинку в wordpress надо выполнить настройки.
Заголовок — название картинки. Можно указать ключевое слово.
Подпись — при заполнении данного поля под картинкой на сайте будет видна эта запись.
Атрибут alt — поле обязательное для заполнения. Поисковые роботы считывают именно этот атрибут. В случае отсутствия в панели вебмастера будет предупреждение об ошибке на сайте. Также если у посетителя не отображается по каким-либо причинам изображение, они увидят эту запись. Желательно писать здесь ключевую фразу по какой продвигаете статью.
Описание — это поле тоже для поисковиков. Его можно не заполнять.
Выравнивание — здесь всё понятно. Указываете где будет располагаться картинка на странице.
- Произвольный URL — указываете адрес сайта куда перебросит посетителя при нажатии.
- Медиафайл — при нажатии картинка откроется без сайта.
- Страница вложения — при нажатии картинка откроется на странице с оформлением сайта.
- Нет — при клике никаких действий не произойдет. Картинка не активна.
Вот вроде бы и всё. Такой простой вопрос , а статья получилась довольно объемная. Думаю, теперь вы с легкостью будете выполнять это действие.
Желаю удачи! Украшайте свой сайт на wordpress полезными и красивыми изображениями.
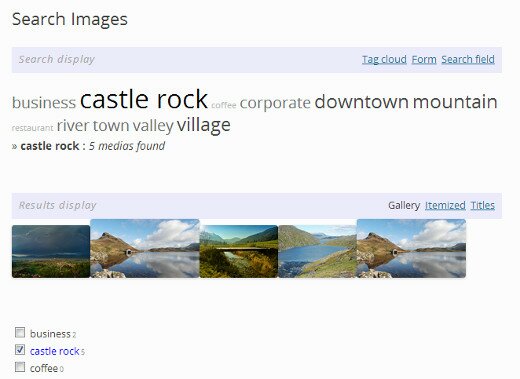
На многих сайтах используются миниатюры изображений, иллюстрирующие тему той или иной статьи. Это позволяет придать сайту больше красок, сделать ему более профессиональный и согласованный внешний вид, а также заинтересовать посетителя на просмотр материала.
Если вы владелец сайта под управлением WordPress, то для вас не составит труда вывести любое изображение как миниатюру к записи или странице, поскольку эта функция встроена в ядро системы по умолчанию.
Более того, она позволяет применить некоторую обработку, чтобы настроить вывод превью более подходящим образом, с учетом дизайна вашего сайта.
Добавление изображения-превью для поста или страницы в WordPress
Вывести изображения для иллюстрации содержания записи или страницы на WordPress достаточно просто. Для этого, во время создания новой записи, нужно просто нажать кнопку «Задать миниатюру», находящуюся справа внизу окна редактора.
Перед вами появится всплывающее окно, где вы можете загрузить изображение с компьютера или выбрать его из библиотеки файлов WordPress. После чего, вы можете задать такие параметры, как:
- Заголовок – появляется при наведении курсора;
- Подпись – можно вывести специальным кодом;
- Атрибут alt – альтернативный текст, отображается вместо отсутствующего изображения;
- Описание – краткое описание содержания картинки.
Помимо этого, есть возможность также отредактировать картинку, изменив ее масштаб или обрезав до нужных размеров. Только стоит отметить, что размер может также определяться установленной темой, тогда эти изменения не повлияют на результат. Кроме того, есть один важный нюанс – некоторые шаблоны используют вывод большого превью для записи на главной сайта и маленького в содержимом поста, или наоборот.
Проблема повторяющихся изображений в постах
Если установить миниатюру для записи на WordPress, то некоторые темы будут отображать ее не только в списке постов на главной, но и на странице одного поста тоже. Таким образом, если вы захотите разместить такую же картинку внутри поста, но с другими размерами, то это будет выглядеть как дубликат.
Исправить данное недоразумение можно двумя способами. Вы можете либо удалить картинку, которую поместили вручную в пост, либо отключить автоматический вывод изображений-превью в содержимом. Сделать это достаточно просто, но потребуется немного покопаться в коде установленной темы.
Чтобы удалить миниатюру из содержимого записи, первым делом, нужно найти строчку кода, отвечающую за ее вывод. После чего, задать такое условие, при котором она будет отображаться только на главной странице или в категории.
Местонахождение этой строчки может отличаться, но всегда следует начинать поиск с файла «Single.php». На примере стандартного WordPress шаблона Twenty Sixteen, нужно открыть редактора кода, который расположен в разделе «Внешний вид» административной панели. Здесь потребуется открыть файл «Single.php» и найти в коде строчку, отвечающую за вывод контента. Она выглядит так:
get_template_part("template-parts/content", "single");
Из этой строчки становится понятно, что продолжать поиск необходимо по файлу «content-single.php». Открыв этот файл в редакторе, вы найдете такую строку:

Именно она и отвечает за вывод миниатюры на странице отдельной статьи. Имейте ввиду, что эта строчка может выглядеть по-разному, все зависит от конкретного шаблона, но она обязательно должна содержать слова «post» и «thumbnail». Вам нужно просто заменить эту строчку на:
Все достаточно просто, но каждый конкретный случай может прибавить проблем. Поэтому, чтобы избавить себя от лишней головной боли, следует сделать резервную копию сайта перед внесением изменений.
Включение поддержки миниатюры в шаблоне
Несмотря на то, что это встроенная функция WordPress, она будет работать только тогда, когда поддерживается установленным шаблоном. Почти все современные шаблоны WordPress поддерживают эту функцию, но иногда попадаются исключения. В таком случае, можно включить вывод превью самостоятельно. Чтобы это сделать, нужно просто добавить несколько тегов в файлы шаблона.
Первым делом, необходимо открыть файл «functions.php», находящийся в папке с темой, и добавить следующую строчку:
add_theme_support("post-thumbnails");
Это разрешит вывод миниатюры для записи или страницы во время создания. Если вы хотите включить эту функцию только для записи, то нужно добавить такую строку:
add_theme_support("post-thumbnails", array("post"));
А только для страницы такую:
add_theme_support("post-thumbnails", array("page"));
Далее, вы должны указать размеры, воспользовавшись один из двух способов, предлагаемых функциями WordPress: пропорциональное изменение или обрезка. В первом случае, изображение будет пропорционально (без искажений) сжиматься, пока не будет соответствовать указанной ширине и высоте. Например, если оригинальная картинка будет 100 × 50, а вы указали 50 × 50, то по итогу получится 50 × 25. Код первого способа выглядит так:
set_post_thumbnail_size(50, 50);
Преимущество этого способа в том, что картинки будут показаны целиком. Недостатком является то, что все они будут разного размера, что не всегда соответствует дизайну сайта. Но есть возможность ограничить их только по ширине, оставляя оригинальную высоту. Это можно сделать, просто указав большое число вторым параметром, например, такое 9999.
Второй способ изменения размера – обрезка. В этом случае изображение обрезается, чтобы соответствовать целевому коэффициенту пропорциональности, а затем сжимается, чтобы поместиться в заданные параметры наиболее точно. Код данного способа выглядит так:
set_post_thumbnail_size(50, 50, true);
Преимущество здесь в том, что все картинки будут одинаковые, а недостаток, что часть картинки будет обрезана, а это может сильно сказаться на ее содержимом и даже исказить его смысл.
Теперь, когда все параметры заданы, остается только осуществить вывод миниатюры в установленной теме. Для этого нужно добавить небольшую строчку кода в файлы тех страниц, на которых вы хотите это сделать. Строчка выглядит так:
Заключение
Эта статья приводит только основные параметры, с помощью которых можно сделать наиболее подходящую под дизайн сайта иллюстрацию содержимого записи в WordPress. Помимо описанных здесь действий, можно также организовать вывод миниатюры по умолчанию для всех постов, разместить на ней любую подпись или даже добавить несколько разных картинок к одной статье.
Изображения сайта – это неотъемлемая часть не только его дизайна, но и содержания. Без картинок посетитель будет видеть лишь серый информационный контент, который не привлекателен. Без изображений нельзя представить ни один современный сайт.
Наиболее часто изображения можно встретить на обучающих проектах, новостных порталах, интернет-магазинах и других видах сайта. Таким образом, появляется потребность загрузки изображений на сайт. Добавить картинки в wordpress можно двумя наиболее распространенными способами. Именно о них вы сейчас и узнаете.
Загрузка картинок в WordPress с компьютера
Наверно из названия уже понятно, о чем идет речь. Для того, чтобы загрузить картинки в WordPress, откройте страницу или запись, на которую вы хотите поместить изображение. Затем нажмите на кнопку «Добавить медиафайл». Она большая и заметная, так что проблем с ее нахождением возникнуть не должно. Далее нажмите кнопку «Выберете файл», чтобы перейти в окно выбора. Найдите на компьютере требуемое изображение и нажмите кнопку «Открыть».
Перед этим рекомендуем проверить название изображения. Оно должно состоять из латинских букв. В противном случае есть вероятность возникновения проблем с его отображением на странице вашего сайта на некоторых браузерах и устройствах.
Загрузка картинки в WordPress с других интернет сайтов
Здесь все, как и в первом случае, предельно просто, разве что файл вы загружаете не со своего компьютера, а с другого сайта. Для этого нужно знать URL – адрес изображения. Найдите понравившееся вам изображение в интернете и кликните по нему правой кнопкой. Нажмите на пункт в меню «Копировать URL изображения». После этого URL картинки окажется в буфере обмена.
Теперь зайдите в консоль, откройте страницу или запись, на которую вы хотите поместить изображение и нажмите на кнопку «Добавить медиафайл». Затем перейдите во вкладку «Вставить с сайта». В длинную строку вставьте URL картинки, который скопировали ранее. Для этого кликните по ней правой кнопкой и выберите пункт «Вставить». Сохранитесь, и изображение загружено.
Однако помните, что устанавливая изображение таким методом, вы можете потерять её на своём сайте, если первоисточник удалит картинку или изменить её адрес.
Это были наиболее удобные и распространенные методы добавление картинки в WordPress.
Вам будет интересно узнать эффекте, который можно наложить на картинку в WordPress.
У WordPress есть масса функций для изображений, которые, к сожалению, для новичков не всегда понятны. В этой статье я расскажу о самых распространенных ошибках, трудностях, которые могут возникнуть при работе с изображениями и о том, как их исправить.
Как загрузить изображения на WordPress?
Картинки грузятся на WordPress через медиа-загрузчик, что позволяет вставлять в статью изображение прямо с экрана редактирования записи или страницы, для этого нужно лишь нажать кнопку «Add Media».
Кроме того, вы можете напрямую загружать изображения в Медиафайлы и после использовать их в записях или на страницах. Для этого нажмите на Медиафайлы » Добавить новый и загрузите необходимые изображения.

Все загруженные на сайт изображения можно просмотреть, пройдя по Медиафайлы » Библиотека.

Если вы добавили в запись/на страницу несколько изображений, то есть смысл создать галерею и/или добавить слайдер с прокруткой, что позволит вашим пользователям просматривать все изображения без перезагрузки страницы.
Как выровнять изображения по левому/правому краю?
Просматривая статьи в интернете, вы наверняка замечали, что в некоторых из них текст расположен вокруг небольших изображений. Это можно сделать с помощью функции «выровнить по левому/правому краю». При этом выровнять изображение можно непосредственно перед его загрузкой в запись.

Вначале при загрузке изображения в запись, текст будет расположен прямо под ним. Щелкните по фото и вы увидите строку с необходимыми опциями, также их можно выбрать, нажав на кнопку «Редактировать».

При нажатии перед вами появится окно редактора изображения, где можно выбрать необходимое выравнивание и сразу просмотреть, как текст будет обтекать картинку.

Функцию выравнивания можно также найти в панели инструментов текстового редактора. Щелкните по изображению, чтобы сделать его активным и выберите выравнивание по левому или правому краю – текст будет красиво обтекать картинку.

Как добавить описание под изображением?
В WordPress под каждым изображением можно сделать описание. Для этого: щелкните по фото, выберите «Редактировать» и в окне редактора найдите бокс «Подпись», введите необходимый заголовок или описание.

Как отображать фото в столбцах и строках?
Довольно часто я слышу вопрос о том, как можно сделать отображение изображений в столбик или в строку. А между тем и для этого у WordPress есть встроенная опция, т.е. функция галереи. Для аккуратного отображения нескольких изображений в столбик или в строку необходимо создать галерею.
Для этого: щелкните по кнопке Добавить медиафайл. В появившемся окне загрузчика щелкните по «Создать галерею» и загрузите необходимые фото. Загрузив изображения, вы можете подписать каждое из них, щелкая попеременно по ним и введя текст в блок «подпись» или «заголовок». Убедитесь, что вы выбрали все необходимые изображения и щелкните по кнопке «Создать новую галерею».

В окне Редактировать галерею можно будет добавить описание к изображению (для этого надо сначала щелкнуть по нему), изменить параметры и поменять порядок картинок. Когда вы сделаете все необходимые изменения, не забудьте нажать кнопку «Вставить галерею».

В редакторе записи появится код галереи (в старых версиях), либо сама галерея (более новые версии WordPress).
В запись можно также добавить красивый слайдер с прокруткой, который позволит пользователям просматривать всю галерею без перезагрузки страницы.
Как исправить отсутствие миниатюры у записи?
Во многих темах WordPress миниатюры записей выводятся на главной странице и на страницах архивов ( , архивов по дате и т.д.). Для того чтобы не забыть вставить миниатюры на странице редактирования записи справа есть блок, который так и называется – «Миниатюра записи» (см. скриншот). Щелкните по «Задать миниатюру».

Если вы не можете найти данный мета-бокс, то в правом верхнем углу щелкните по кнопке «Настройки экрана» и поставьте галочку напротив «Миниатюра записи».


Как исправить двойную миниатюру к записи?
Одна из распространенных проблем новичков – это создание сразу двух миниатюр к одной записи. Такое происходит, когда пользователь загружает изображение в текст записи, а потом еще и задает миниатюру в соответствующем метабоксе. Это приводит к тому, что в некоторых темах одна и та же картинка будет отображаться два раза, но разных размеров. Вот как это выглядит на практике:

Это случается потому, что большинство тем WordPress автоматически задает в качестве миниатюры первое, добавленное в запись изображение, поэтому порой не надо специально задавать миниатюру к записи.
Изображение слишком большое – как обрезать картинку в редакторе блога?
При загрузке изображений со смартфонов или фотоаппаратов выясняется, что они очень большие. В WordPress есть замечательная функция – он автоматически создает три размера загруженного изображения: маленький, средний и большой. Однако, иногда возникает потребность обрезать фото до нужного размера. Конечно, WordPress – это не Photoshop, но и здесь есть несколько базовых встроенных функций, как, например: масштабирование, обрезка, вращение изображения.
Загрузите изображение: Добавить медиафайл » Загрузить файлы. С правой стороны в «параметрах файла» вы увидите ссылку «Редактировать». Щелкните по ней, и вы окажитесь в окне Редактирования изображения.

Здесь вы сможете увидеть базовые функции редактора: обрезка, поворот, изменение размера и т.д.

Как вставить изображение в заголовок сайта на Вордпресс?
Изображение заголовка темы («шапки» темы) в Вордпресс — это одна из ее характеристик. Сейчас во многие темы «вшита» поддержка таких изображений, благодаря чему вебмастера с легкостью могут менять главные изображения тем своих сайтов. Например, по умолчанию тема Twenty Thirteen идет с несколькими изображениями заголовка и вы можете выбрать тот, что вам больше по душе.

Как администратор вы можете загрузить в заголовок сайта любую понравившуюся картинку, для этого пройдите по маршруту: Внешний вид » Header. (в новой версии: Theme Options » Header). WordPress сообщит вам требования к размерам изображения, которое можно будет использовать для шапки сайта. Если вы загрузите подходящее по размерам изображение, то оно «сядет», как надо и будет выглядеть так, как должно, а если нет – вам придется его обрезать до нужного масштаба.
Вы можете загрузить столько изображений, сколько считаете нужными, и они будут рандомно отображаться на сайте, а можете выбрать лишь одно, нажав на кнопку «Choose Image » (выбрать изображение).

Как добавить фоновое изображение?
Во многих темах WordPress есть не только поддержка изображений для заголовка сайта, но и аналогичная функция для фонового изображения сайта. Чтобы проверить, если эта функция у выбранной вами темы, зайдите в админке во Внешний вид, там должна быть ссылка «Background».

Загрузите любое понравившееся изображения с компьютера или выберите его с Библиотеки файлов. Когда вы выберите изображения, вы сможете сделать предосмотр сайта, а также будут доступны функции редактирования фонового изображения. Например, вы сможете сделать стандартное фиксированное или мозаичное отображение, или оно у вас будет прокручиваться. Сохраните изменения и просмотрите, как все выглядит.
Как найти бесплатные изображения для сайта?
Записи с картинками выглядят намного эффектнее и интереснее. Однако, конечно, далеко не у всех нас есть свои уникальные фотографии к размещаемым записям и поэтому приходится брать их с интернета. Возникает вопрос, где найти красивые, а главное бесплатные картинки, которые можно использовать на своем сайте на легальных основаниях? К счастью, существует множество стоков изображений, где можно найти бесплатные изображения на любой вкус.

Как добавить теги к изображениям?
Если у вас сайт, где изображения и/или любая другая медиа информация является основным контентом, то рано или поздно вы поймете, что у WordPress достаточно ограниченное количество функций по упорядочиванию изображений. Поэтому в данном случае я бы настоятельно рекомендовал использовать теги, чтобы посетители могли легче ориентироваться в вашем контенте. Для этого вам потребуется скачать и активировать плагин Media Tagger .
Существенным преимуществом этого плагина является то, что он может использовать теги опубликованных записей к изображениям. Если вы ранее не прописывали теги, то вам придется это сделать, зайдя в Записи » Метки. Плагин также идет со встроенным поисковым виджетом, который можно добавить в боковую панель или в любую другую область виджетов, так что ваши пользователи смогут просматривать изображения по выбранным меткам (тегам).

Как вставить изображения со сторонних ресурсов?
Обычно такой вопрос возникает при переносе сайта с одного места в другое. Бывает, что при переезде изображения остаются на старом месте. Чаще всего с такой проблемой сталкиваются бывшие владельцы блогов на таких платформах как: , Joomla, Tumblr и WordPress.com. Также бывает, что картинки на новом месте отображаются корректно, но при этом грузятся со стороннего (прежнего) ресурса. Для решения этой проблемы скачайте и активируйте плагин Import External Images . Плагин просканирует все ваши записи и отобразит все изображения, загружаемые со стороннего ресурса. Вы сможете разом импортировать все изображения одним нажатием кнопки.

Как в WordPress назначить требование задавать миниатюру к записи?
При ведении сайта, где несколько авторов публикуют свои статьи, вы можете столкнуться с проблемой, что они забывают задавать миниатюру к записи. Если вы хотите напоминать своим авторам или себе необходимость задавать миниатюру, то просто скачайте и активируйте плагин Require Featured Image . Здесь не нужно будет ничего настраивать, плагин «работает из коробки». Как только вы его активируйте, каждый раз при желании опубликовать запись в окне редактора будет появляться напоминание об установлении миниатюры к записи, т.е. запись не будет публиковаться без миниатюры, а сохранится лишь в черновиках.

Как настроить функцию задавать миниатюру по умолчанию?
Нахождение миниатюры идеально подходящей к записи – это дело достаточно хлопотное. Порой на это не остается времени, а если оставить запись без миниатюры, то сайт будет не красиво смотреться. Поэтому если у вас нет специально выбранной миниатюры, то идеальное решение: задать в WordPress функцию автоматически использовать в качестве миниатюры какое-либо изображение.